
Pouah, ça a tardé avant que je me remette à écrire un article….J’ai un peu chômé (il parait qu’il faut s’occuper de sa famille…), mais pas trop.Dans cet article on va aborder les prémices du développement web et comment du coup, apprendre le HTML.
Par ailleurs, j’ai attaqué des vidéos de formation au HTML, testé et acheté un peu de matos pour « envisager » de faire des vidéos. Cet article est une introduction au HTML, mais bientôt tu auras plus complet via une « formation web» gratuite, qui sera… moins succincte que prévue.
Trêve de conneries, t’as envie d’apprendre le développement web, le HTML, alors on attaque. Si tu es là c’est que tu peux apprendre à faire ton site Web ou devenir développeur Web (ou autre, le choix est vaste) et pour faire du Web… il faut à minima connaître le HTML.
Le HTML il faut te dire que c’est aussi con que créer un fichier sur ton ordinateur. Littéralement.Le HTML c’est simple, c’est pas plus dur qu’écrire un fichier Word et devoir mettre en forme le contenu, tu verras on va y aller mollo.
Mais comment ça marche le HTML en fait ?
Oui alors, avant de rentrer dans le dur, on va expliciter un truc simple mais qui peut être abstrait et non compris par quelqu’un qui débute. Ce que tu vas créer sur ton poste, ne sera accessible que par toi. Mais à terme, quand ton site sera terminé, il faudra que tu le déploies sur un « serveur » accessible partout à travers le monde pour que l’ensemble des utilisateurs puisse y accéder.
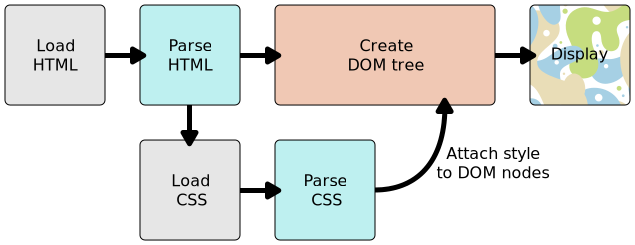
Sous le capot ce qui se passe c’est que les utilisateurs qui vont se rendre sur ton site, vont en fait se rendre sur un serveur qui va fournir le fichier HTML à leur navigateur. Le fichier sera téléchargé par le navigateur de l’utilisateur qui va l’interpréter et en afficher le résultat.

Dans un premier temps on va partir du principe que tu veux créer un site Web statique j’oppose le terme « statique » à un site dit « dynamique ». Le site dynamique possède le plus souvent un « backend » (du code qui tourne sur un serveur et non interprétable par le navigateur), et permet de faire beaucoup plus qu’un statique par exemple : un formulaire de contacts/de création de compte, afficher du contenu dynamique telle que des blogs (et encore que on verra qu’on peut faire sans), avoir de l’authentification, une webapp, etc…
Les sites statiques vs dynamiques
Un site statique peut te servir par exemple pour héberger une page qui parle de toi, montrer ton portfolio, ou je ne sais quoi d’autre : des chats, ton entreprise etc… Il va te servir aussi à apprendre progressivement le HTML. On va éviter dans un premier temps de vouloir afficher des carrousels ou des effets parallax de tout les côtés. I
Pour l’instant on va s’atteler à réaliser un exemple simple. Et dans son plus simple appareil, un site HTML c’est juste…du HTML (👏), du CSS, et c’est tout. T’auras le temps de rajouter plein de merdes dedans par la suite t’inquiètes. Allez si l’on pousse un peu on peut rajouter du JavaScript.
Old Fun FactIl fut recommandé pendant bien longtemps d’avoir une version de son site/app fonctionnelle en mode « dégradé », au cas où l’utilisateur désactiverait le JavaScript dans son Browser…Imaginer en 2020 un utilisateur désactiver le JavaScript et tenter d’utiliser une SPA « Single Page Application » ça me fout des sueurs froides 😅
Le vieux
(Psschiit : Et si tu te demandes de quoi je parle, sache qu’aujourd’hui la plupart des applications Web sont faites à base de JavaScript, donc le désactiver explose l’app.)
<blabla>Comprendre le fonctionnement du HTML</blabla>
Le HTML c’est un langage de balisage, qui sert à décrire, à structurer, une page Web.Et ça peut être aussi simple que ce que je t’ai servi comme titre de paragraphe.
<balise>Contenu</balise>Une balise s’ouvre et se ferme, lorsque cette dernière comporte un descendant, ou un enfant. (Je te rassure l’enfant HTML est bien plus cool et obéissant que la version bipède omnivore).Dans notre exemple, « Contenu » est l’enfant de <balise>.
Et pour être encore plus concret, prends ton clavier et ta souris, créé un fichier texte où tu veux sur ton PC/Mac/Raspberry et nommes le à ta guise, le nom importe peu. Fais juste en sorte que l’extension de fichier (tu sais ce qu’il y a après le « . ») ne soit pas « txt » ou autre mais bien « .html ».
Ouvres ensuite l’éditeur texte de ton choix et tapes ça :
<h1> C’est qui le daron ? </h1>
Maintenant sauvegarde-le et double-cliques sur le fichier. Si tu es sur un système d’exploitation un tant soit peu évolué, en 2020 ça devrait aller. Le fichier s’ouvre avec l’un de tes navigateurs web préféré (Firefox, Chrome, Brave…). Et t’affiches ce superbe message en gros.
Bravo, tu viens de créer ton premier site web ! On se revoit la semaine prochaine pour la suite.
Qu’il est con….
Tout lecteur censé, Octobre 2020
Non, ok, on va aller un peu plus loin, surtout que notre fichier là à beau nous afficher du HTML dans ton browser (Navigateur Web pas le méchant de Mario, lui c’est Bowser) ce n’est pas « formaté » / décrit correctement.
Avant de parler de la structure de base d’une page HTML, rapide détour, pour te dire que ce que tu as écris via la balise « H1 » est un titre de premier niveau (en anglais H pour Header, 1 pour l’importance du titre). C’est globalement comme si tu utilisais le « Titre 1 » de ton document Word.
Maintenant parlons des bases. Pour que le HTML soit convenablement compris par tout navigateur web, il faut que ce dernier respecte une syntaxe. Voyons la structure minimale que doit contenir ta page HTML.
Structure minimale du HTML
<!doctype html>
<html lang=fr>
<head>
<meta charset=« utf-8 »/>
<title>Le nom de l’onglet sur ton navigateur</title>
<head>
<body></body>
</html>
Et bam ! Voici la structure classique d’une page HTML 5.
Je te détaille ça sans trop m’attarder, j’aurais bien d’autres occasions de t’assommer avec des conneries.
Le doctype sert à faire comprendre à ton navigateur qu’il va lire une page HTML.
Le tag ( ou balise) HTML englobe l’intégralité de la page et plus encore…C’est l’élément « parent », le daron. Et le daron il parle français.
Papa, il est bien constitué, il a une tête (head) et un corps (body). Tout ce qui se passe dans sa tête, reste dans son crâne d’homo sapiens et n’est pas visible sur la page HTML.
Le body, lui, on va dire que Papa est à oualpé (nu) et que tout est visible. C’est le corps de la page HTML, tout ce qui sera visible.
Le Head va permettre de rajouter des scripts (du javascript qui te permettra de rendra la page dynamique), du style (CSS), et plein d’autres choses (des polices d’écriture etc…).
Dans notre structure minimale, on a juste un tag meta pour préciser le charset (n’ai point peur). Simplement, on dit à la page qu’on va écrire du texte sous une norme UTF-8 qui comporte les caractères de la langue française (typiquement les accents) et bien plus….
Le tag title est utile pour titrer l’onglet de ta page HTML.
Tout ce que tu voudras dans ta page se situera donc dans le corps. C’est ici que tu écriras des tags. Dis toi bien ceci : Le HTML sert à décrire les éléments sur ta page, à écrire le contenu de ton site. Le HTML c’est de la sémantique, BOUMMM !
Sémantique…moi j’étais là pour apprendre le HTML
Le HTML ce sont des tags, qui peuvent servir à écrire des titres (h1, h2, h3, h4, h5), des paragraphes (p), du texte en ligne (span), des articles avec du contenu (article, container), ou même des média (audio, video), voir diviser/mettre en forme le contenu (div).
Mais quand je parle de sémantique, c’est qu’une bonne partie de ces tags sont interchangeables. Leur comportement peut être rendu identique à un autre tag. Par exemple on peut très bien rendre le « titre 2 » plus grand que le « titre 1 ». Faire en sorte qu’un élément « inline » devienne de type « block » (on y reviendra). Tout cela avec du CSS.
Donc simplement les tags servent à organiser le contenu et à indiquer au navigateur quel type d’élément doit être afficher.
Pour avoir une liste exhaustive des tags HTML disponible, un petit tour chez W3Schools ou Mozilla. N’ai pas peur, pas besoin de connaître tout ça par cœur. Tu utiliseras ce dont tu as besoin en temps voulu.
Pour conclure sur cette histoire de sémantique, le sens des éléments est important pour la compréhension de la structuration de la page. Donc même si tu peux faire une page HTML uniquement à base de div ça n’est pas très SEO-Friendly. Cela impactera de manière négative ton référencement et c’est peu recommandable.
Bon, ton truc là, ça manque de style.
Le CSS, pour Cascading Style Sheet – les gars étés inspirés à l’époque, c’est la base, le style. La crème de la crème, le truc que tout le monde détestait pré-CSS3, dû au nombre de tricks et hacks que tu avais besoin quelques fois pour arriver à afficher correctement ce que tu souhaitais.
Mais maintenant le monde n’est qu’amour 💘, et CSS 3 est notre cupidon à nous. Dis toi que sans ça ton site internet c’est le Minitel (le mini…quoi ?). Et depuis que Xavier Niel à fondé Free y’a plus d’amour sur le Minitel. (Celle là elle part de loin, si tu captes la référence je t’offres un Matcha au Starbucks).
Le CSS t’offre d’innombrable possibilités. Il permet de rendre un site responsive pour s’adapter à différents écrans. il est l’esthétique de ton site, les couleurs, l’espacement, les arrondis. Et permet le meilleur comme le pire.
Il existe plusieurs façons d’appliquer du style sur un élément HTML. Tu peux appliquer le style directement sur l’élément HTML via l’attribut « style » :
<h1 style="color: blue;">Stroumph</h1>Là j’applique du bleu sur un Stroumph. On appel ça du style inline, ça va bien pour tester un style, mais c’est très peu conseillé. Imagines une page HTML avec des centaines de tags. Tu te vois appliquer un style sur chaque élément ? Au-delà tu temps passé, tu vas rendre ta page complément illisible, car bon là on a juste posé une couleur.
<h1 style="display:flex, flex-direction:column;justify-content:center;color: blue;padding-top:20px;padding-right:45px;font-size:bold;border-radius:12px">Stroumph</h1>Toujours lisible ?
Mettons ça au propre !
Tu peux caler aussi ton style, via une balise <style> dans la partie head de ta page HTML. Mais dans ce cas tu va devoir indiquer à qui tu veux appliquer ce style. C’est ce qu’on nomme un « Sélecteur CSS ».
Dans ce monde de diversité et de liberté, plusieurs possibilités s’offre à toi. Regardons ça.
<!doctype html>
<html lang=fr>
<head>
<meta charset=« utf-8 »/>
<title>Le nom de l’onglet sur ton navigateur</title>
<style>
h1 {
color:blue
}
</style>
<head>
<body>
<h1>Stroumph</h1>
</body>
</html>
Là on indique que tous les éléments h1 de ma page auront le texte en bleu.
C’est mieux qu’avant, mais ça te limite, car ça nous impose que tout les « h1 » aient le même style. Pour le titre ça va, mais sur des éléments plus utilisés, comme les « div » qui t’aident à découper ta page, ça va vite te limiter.
Les sélecteurs CSS
Ton style tu peux aussi l’appliquer sur l’id de l’élément. Chaque Id doit être unique par page, et c’est toi qui le définit.
<style>
#titre1 {
color:blue
}
</style>
<h1 id="titre1">Stroumph</h1>Pour cibler un Id, tu utilises le sélecteur CSS #. Cool ! Maintenant tu cibles un élément, mais comme je te l’ai dis, un id doit être unique. Maintenant dis toi que tu veux appliquer le même style, 2/3/100 fois. Tu ne vas t’amuser à créer des id à foison et dupliquer ton code ! Non tu vas utiliser les « classes » CSS.
<style>
.super-titre {
color:blue;
}
</style>
<h1 class="super-titre">Stroumph</h1>
Pour cibler une classe, tu utilises le sélecteur CSS « .« . Cette classe tu vas pouvoir l’appliquer à n’importe quel élément HTML. Quand tu sais que ton style va être appliqué sur plusieurs types d’éléments, privilégie la classe CSS.
Maintenant dernier petit truc pour parfaire ce début d’initiation au HTML/CSS. On va déplacer tout ce qui est CSS, dans un autre fichier, ça aérera ton HTML.
Copie le contenu de la balise <style>, dans un fichier « styles » avec l’extension « .css » et on va référencer le fichier dans le head du HTML. *
<!doctype html>
<html lang=fr>
<head>
<meta charset=« utf-8 »/>
<title>Le nom de l’onglet sur ton navigateur</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1 class="super-titre">Stroumph</h1>
</body>
</html>
Voili-voilou, bon là j’ai vraiment égratigner le vernis, à peine débuter de creuser les fondations du HTML/CSS. Si tu veux en voir plus et commencer à réaliser ton premier site HTML/CSS et le rendre responsive, je te conseille de t’abonner à la newsletter et de suivre ma Formation HTML qui te fera réaliser ce site : https://randomdevfr.github.io. Alors si ça t’intéresse, n’hésite pas.
Le blog se cherche encore, il y a des chances que je parte sur un support vidéo pour tout ce qui est technique et de l’écrit sur des thématiques précises. Tout ça c’est très empirique, j’apprends en avançant, à l’écriture de cet article il m’est paru compliqué d’évoquer des sujets d’envergure tel que l’apprentissage du HTML, ou du dev web, sans écrire un livre.
Donc « Stay Tuned » et à bientôt sur Random Dev.

